[]
모바일 웹에 카카오톡 링크 적용하기!
15 October 2011
by webactually
대부분의 스마트폰 유저가 사용하고 있는 카카오톡!
요즘은 “문자해” 보다 “카톡해”가 더 많이 쓰이고 있죠~
저희는 좋은 콘텐츠를 어떻게 다양하게 공유하게 할 수 있을지 늘 고민한답니다~
그러던 중, 카카오톡에서 모바일 웹에서도 바로 카카오톡으로 콘텐츠를 공유할 수 있도록 지원하고 있다는 것을 발견 후 바로 적용 해 보았습니다.
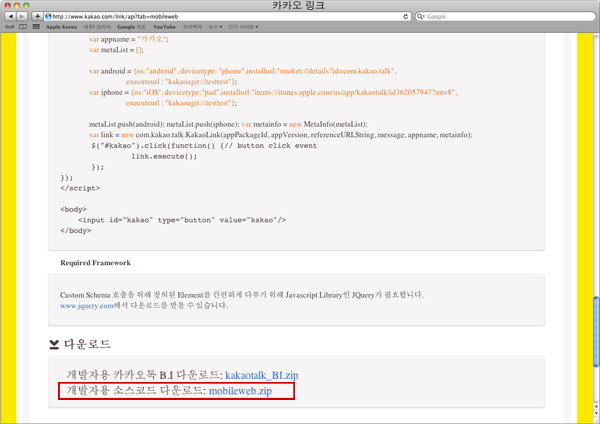
참조 : http://www.kakao.com/link/api?tab=mobileweb
요즘은 “문자해” 보다 “카톡해”가 더 많이 쓰이고 있죠~
저희는 좋은 콘텐츠를 어떻게 다양하게 공유하게 할 수 있을지 늘 고민한답니다~
그러던 중, 카카오톡에서 모바일 웹에서도 바로 카카오톡으로 콘텐츠를 공유할 수 있도록 지원하고 있다는 것을 발견 후 바로 적용 해 보았습니다.
참조 : http://www.kakao.com/link/api?tab=mobileweb
적용방법.
1. 카카오톡에서 지원하고 있는 script 파일 다운로드!

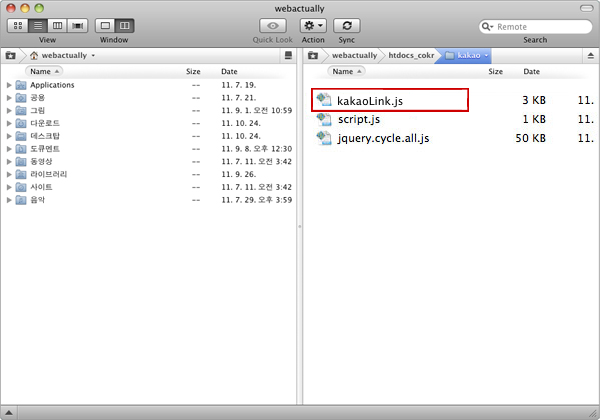
2. FTP를 사용하여 업로드 후, 인클루드!

주의사항 : 반드시 Javascript Library인 jQuery가 필요합니다.
3. 버튼에 액션 추가하기!
소스 적용 예 :
- Script
- HTML
[talk]
이렇게만 하면 모바일 웹에서 카카오톡으로 콘텐츠 내용 및 주소 전달이 바로 가능하도록 된답니다.
참고 소스파일 : http://www.webactually.co.kr/kakao/kakao.zip참고 데모 : http://www.webactually.co.kr/kakao/kakao.html
* 모바일에서 확인하세요!
실행 예제.
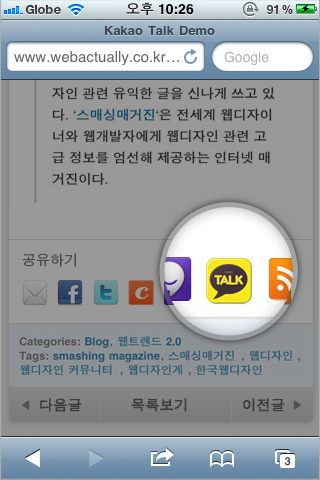
1. 공유하고자 하는 곳에서 “카카오톡” 버튼 클릭.

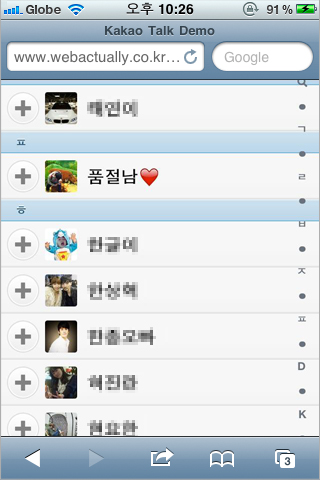
2. 대화상대 선택.

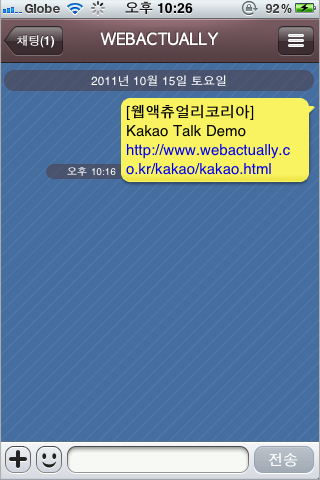
3. 전송완료.

-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.
Pingback: 모바일 웹에 카카오톡 링크 적용하기! | INNO-SYSTEM