
- Interface Design
- Mobile Web
- WordPress
웹액츄얼리팀은 2012년4월~6월 3개월간 암웨이온 모바일 프로젝트를 진행했습니다. 고객의 효율적인 콘텐츠 관리를 위해 워드프레스를 이용했으며, 웹사이트에서 뿐만 아니라 모바일, 테블릿PC 등 다양한 해상도에서 최적화된 서비스를 위해 '반응형 웹디자인' 기술을 적용했습니다. 암웨이온 프로젝트에 진행된 서비스 내용을 요약정리했습니다.
‘암웨이 온’ 워드프레스와 반응형 웹디자인을 만나다
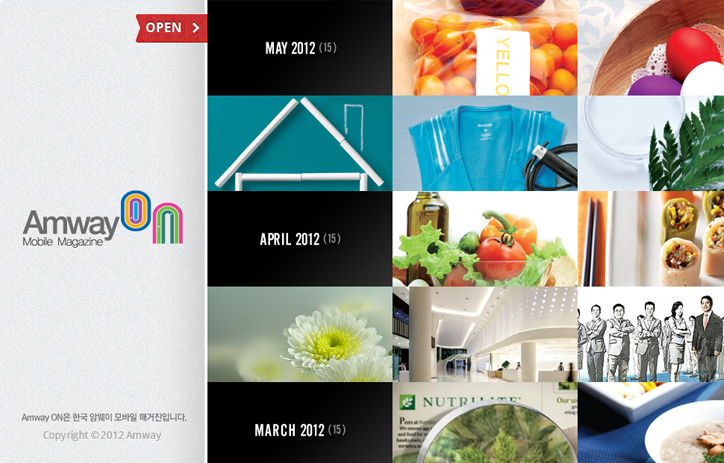
모바일 매거진 ‘암웨이 온’에서는 한국암웨이의 다양한 정보와 <아마그램>, <어취브>, <초이스> 등의 잡지 매체 콘텐츠를 한눈에 확인할 수 있다. 헬쓰, 뷰티, 라이프스타일에 이르는 풍부한 콘텐츠와 언제 어디서든 SNS를 통해 공유할 수 있는 편리함을 두루 갖춘 실용적인 모바일 플랫폼이다.

concept & idea
편리한 콘텐츠 관리를 위해 ‘워드프레스(WordPress)’ CMS를 기반으로 하고, 다양한 모바일 환경에 대응하기 위해 ‘반응형 웹디자인(Responsive Web Design)’이라는 기술을 ‘암웨이 온’ 프로젝트에 적용했다. 그 밖에 효율적인 콘텐츠 공유를 위해 카카오톡 메세지 전송, SNS연동 서비스를 지원하며, 레티나(Retina) 디스플레이 환경에 최적화된 이미지를 적용했다.

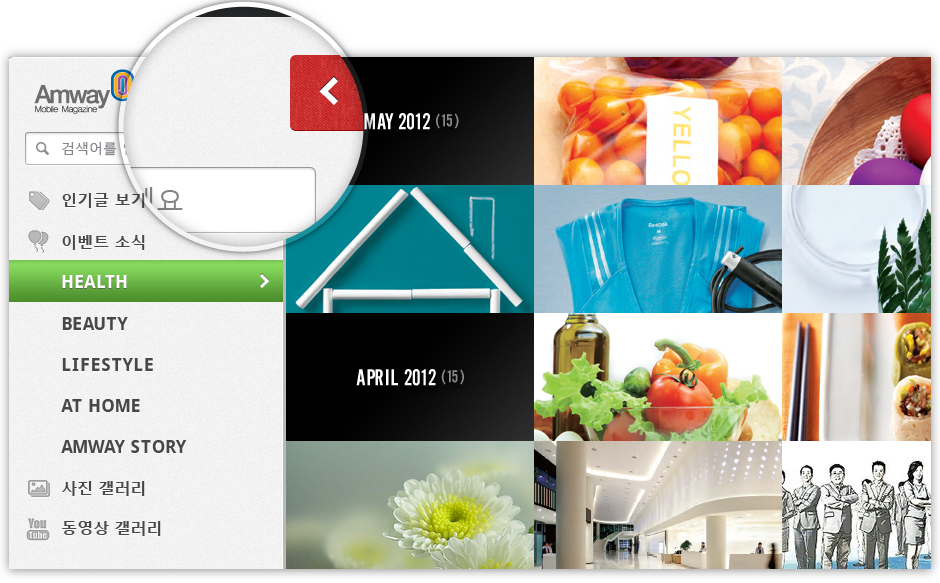
심플하고 직관적인 UI
사용자의 다양한 모바일 환경을 감안하여 심플하고 직관적인 사용자 인터페이스(User Interface)를 적용하고, 한국 암웨이의 다양하고 풍부한 사진 및 콘텐츠와의 조화를 위해 콘텐츠 영역에는 모노톤의 색상이 적용되었다.
‘암웨이 온’의 생동감과 다양성을 강조하는 다양한 색상의 BI를 각 메뉴의 대표 색상으로 지정하여 메뉴별 특성을 가지도록 했다.
낮과 밤 시간변화에 따라 변하는 BI를 통해 24시간 활동하는 암웨이의 활동성을 나타냈다.
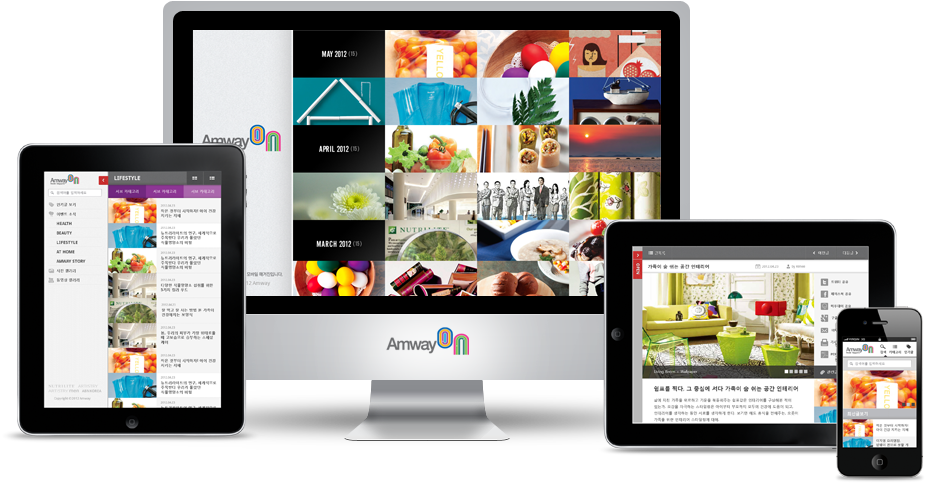
responsive web deisgn

반응형 웹디자인으로 어떤 다양한 기기, 해상도에서도 OK!
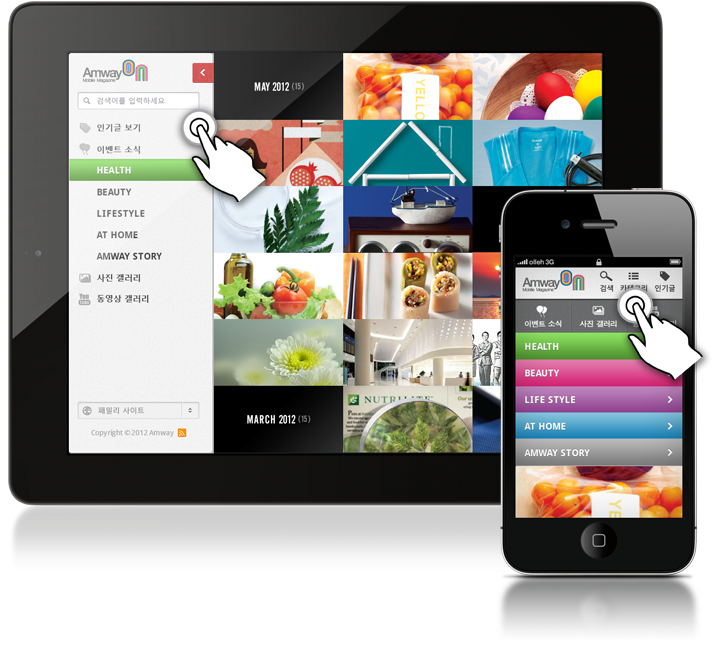
‘암웨이 온’의 콘텐츠는 시간이나 장소에 구애받지 않고, 언제 어디서나 원하는 콘텐츠를 읽고, 검색하고, 공유할 수 있다. 데스크톱은 물론 다양한 모바일 기기의 스크린 사이즈를 지원하기위해 반응형 웹디자인으로 개발되었다.
글로벌 메뉴(Global Navigation Bar)및 사용자 아이콘 등은 각 기기의 특성 및 사이즈에 맞게 UI가 유동적으로 변화되며, 손가락으로 화면을 확대하거나 줄이지 않아도 해상도에 최적화된 폰트 사이즈를 제공해 가독성을 높혔다.
반응형 웹디자인(Responsive Web Design)이란?
반응형 웹디자인이란 ‘가변 그리드’, ‘가변 이미지’, ‘미디어 쿼리’를 이용해 하나의 소스(One Code)로 제작된, 콘텐츠가 다양한 크기의 모바일 기기에 맞춰 해상도와 화면이 동적으로 변하는 기술을 말한다. 이를 통해 사용자는 어떤 크기의 디스플레이에서 사이트를 방문하든 보다 놓은 차원의 사용성 경험을 제공 받을 수 있다.
참고도서 : 반응형 웹디자인(Responsive Web Design)(이단 마콧 지음, 웹액츄얼리코리아 펴냄)
Wordpress CMS
워드프레스를 사용하여 쉽고, 편리하게 콘텐츠를 업데이트하고 관리하기
워드프레스는 전세계에서 가장 많이 사용되는 오픈 소스 CMS(Contents Management System)이다. 한 달 평균 60여개의 콘텐츠가 업데이트되는 ‘암웨이 온’ 사이트를 효율적으로 관리하기 위해 쉽고, 편한 콘텐츠 관리 시스템인 워드프레스를 플랫폼을 도입했다.
워드프레스의 강점인 검색 최적화는 물론이고, 관련글, 붙박이글 설정, 기사 예약등의 부가적인 사이트 관리 기능을 한번의 업데이트로 설정할 수 있다.

user interface
SLIDING TOUCH DOWN
손가락으로 클릭하면 카테고리가 자연스럽게 펼쳐지는 기능

SLIDING SWIPE
여러장의 사진을 보기위해 손가락으로 화면을 쓸어내리는 '스와이프' 기능

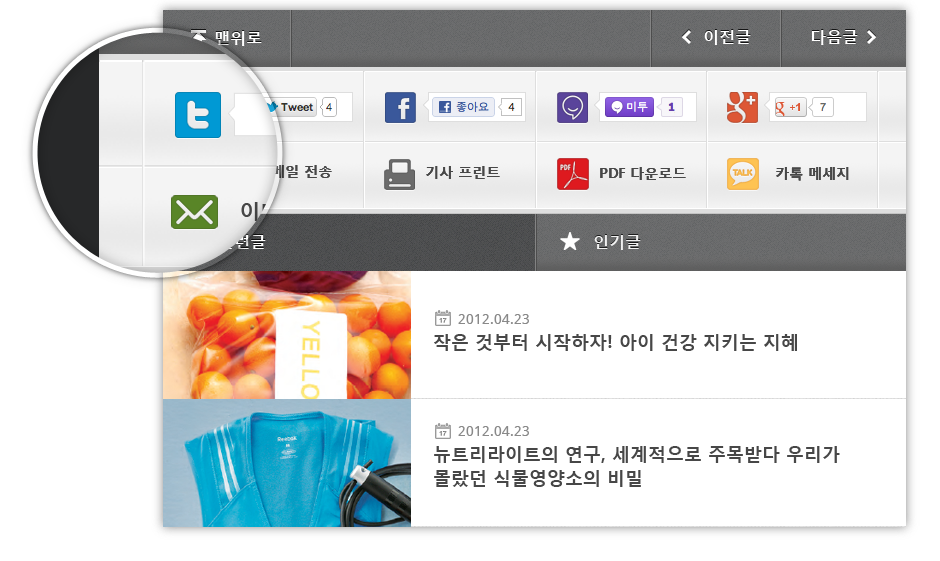
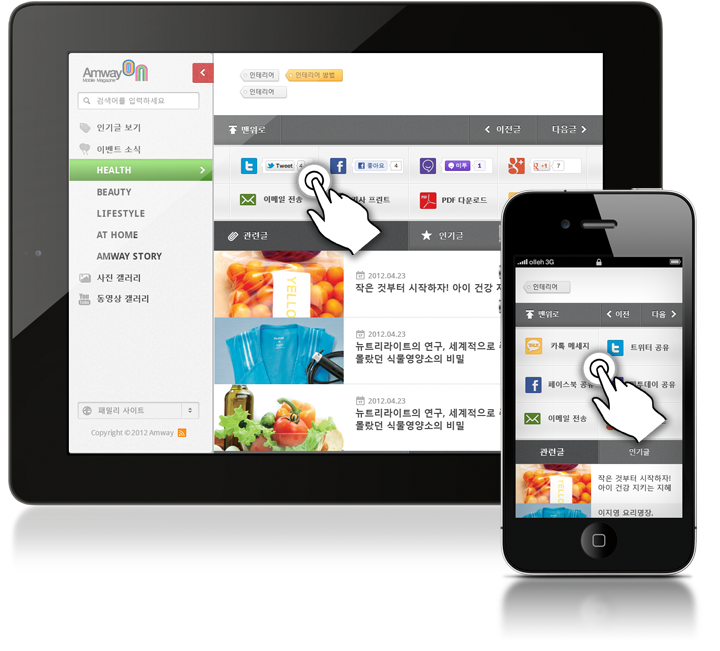
SOCIAL NETWORK 연동
카카오톡, 트위터, 페이스북 등 SNS로 콘텐츠를 공유할 수 있는 기능

Retina display
눈부신 레티나 디스플레이(Retina Display)에 최적화된 선명한 그래픽
아이폰 4, 뉴아이패드, 최근에는 노트북에 이르기까지 초고화질의 레티나 디스플레이를 탑재하는 기기들이 늘어나고 있습니다. 레티나 디스플레이에 최적화하여 선명하게 작업된 이미지를 적용하여 사용자에게 좀 더 화려하고 생생한 그래픽 경험을 제공합니다.

바로가기 아이콘
- iPad 레티나 : 144px
- iPhone 레티나 : 114px
- iPad1 : 72px
- iPhone 3G, iPod Touch, Android : 57px