
최근 국내에도 워드프레스에 대한 관심이 점점 높아지고 있습니다. 워드프레스만을 전문으로 서비스해온 웹액츄얼리팀에 대한 관심도 함께 커지고 있습니다. ^^v
웹액츄얼리팀은 지난해 7월부터 흥미로운 웹기술을 연구해 왔는데요.
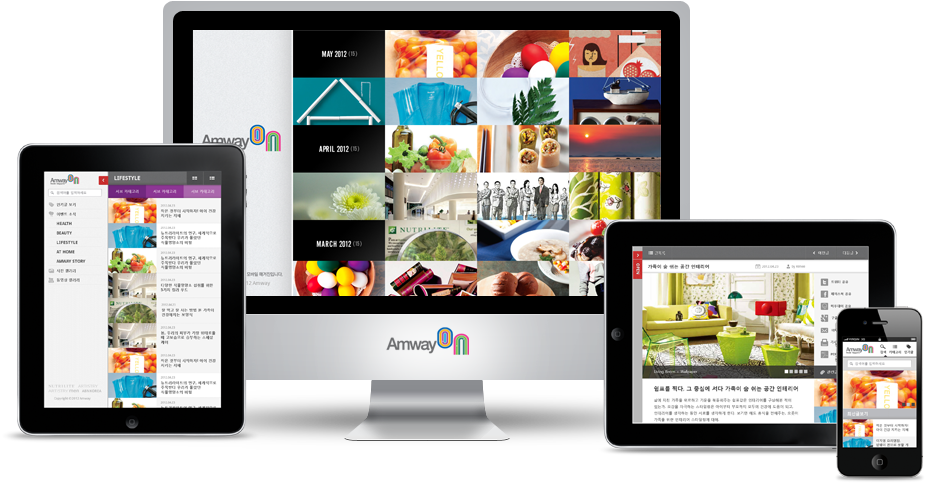
바로 ‘반응형 웹디자인(Responsive Web Design)’입니다. 테블릿PC를 비롯한 다양한 모바일 기기에서 각각의 해상도에 맞는 UI로 레이아웃을 변형하여 보여줌으로써 사용자에게 최상의 모바일 경험을 제공하는 기술을 말합니다. 미국의 이단 마콧(Ethan Marcotte)이라는 웹개발자가 처음으로 고안한 CSS3 관련 기술(new mindset)입니다.
여기에 워드프레스 기반으로 반응형 웹디자인을 적용했기 때문에 디바이스 마다 각각 콘텐츠를 만들지 않아도 됩니다. 한번의 콘텐츠 업데이트로 모든 디바이스에 최적화된 콘텐츠를 볼 수 있습니다. 이렇듯 이 기술을 사용하게 되면 브랜드의 아이덴터티의 일관성을 통해 웹과 모바일의 비즈니스 전략을 효율적으로 가져갈 수 있습니다. 아직까지는 계속 혁신중인 영역이라 완성도가 높은 것은 아닙니다. 애플 iOS나 구글 안드로이드 환경의 모바일 애플리케이션에 비해 부족한 면도 많습니다. 하지만 글로벌 웹디자인계에 있는 수많은 웹디자이너와 웹개발자들이 다양한 기능 개선팁들을 쏟아내고 있습니다.
웹액츄얼리팀은 우리의 웹사이트를 먼저 실험해보았습니다. 워드프레스 기반에 반응형 웹디자인 기술을 적용해서 제작했습니다. ‘베타’버젼이라 여기저기 부족한 부분도 많이 있습니다. 지금 웹사이트, 테블릿PC, 스마트폰에서 웹액츄얼리 사이트에 들어가 보세요. 디바이스에 따라 달라지는 UI/UX를 경험해 보실 수 있습니다. 컴퓨터 앞에 앉아 계신다면 지금 웹브라우저 창을 마우스로 줄여보세요. 브라우저의 크기에 맞춰서 알맞게 변하는 레이아웃을 확인할 수 있습니다.
2008년때 만들었던 웹액츄얼리 브랜드페이지(http://webactually.com)는 워드프레스 테마 중 가장 대표하는 일반적인 형태의 폼이었습니다. 많은 분들이 사랑해 주셨고 정이 많이 들었던 사이트였습니다. 이번에 웹액츄얼리 브랜드페이지를 ‘워드프레스 반응형 웹디자인’으로 개편한 이유는 여러가지가 있습니다.
반응형 웹디자인으로 적용한 이유
모바일 시장의 빠른 성장
전문 리서치 회사들이 예상한 것보다 훨씬 빠른 속도로 모바일 시장이 커지고 있고, 사용자들도 빠르게 스마트폰 사용 환경에 익숙해져 가고 있습니다.
스마트폰 사용자의 빠른 적응력
사용자들은 언제 어디서나 모바일로 빠르게 원하는 정보를 찾고, 글을 읽고 피드백을 주고 또는 받고 싶어 합니다. 이왕이면 다홍치마라고 기왕이면 모바일 환경에 최적화된 UI에서 정보를 보고싶어하는 사용자들이 점점 늘어가고 있습니다.
모바일 앱에서 모바일 웹으로
스마트폰 시장의 초창기에는 모바일앱이 유행하여 앞다투어 앱을 만들던 시기도 있었습니다. 하지만 점점 다양한 모바일 디바이스와 사이즈의 기기들이 출시되면서 앱개발자들의 고민이 시작되었습니다.
댄장! 도대체 몇개의 앱을 만들어야 하는 거지?
웹액츄얼리팀에서는 6월경에 이단 마콧이 직접 저술한 반응형 웹디자인(Responsive Web Design) 도서를 번역출간할 예정입니다. 모바일을 우선으로 생각하는 요즘 시대에 반응형 웹디자인은 합리적인 제작 비용과 유지보수 편이성을 제공할 뿐만 아니라 사용자에게는 편리한 UI를 통한 높은 가독성을 제공합니다.
이 책을 통해 국내 웹디자인 종사자 여러분들도 최신 글로벌 웹디자인 기술을 경험해보시기 바랍니다. 여러분들의 고객이 만족을 하실 것입니다. 그리고 바쁜 일정에도 이번 ‘웹액츄얼리 워드프레스 반응형 웹디자인 개편’ 프로젝트에 참여해준 웹액츄얼리 팀원들께 감사의 뜻을 전합니다.

반응형 웹디자인
국내 최초 반응형 웹디자인의 모든것 출간!
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.
Comments
-
Prodeux
-
http://twitter.com/kimee77 kimee
-
Asaroon
-
skysurfr
-
http://www.facebook.com/kk02me Young Im Kang
-
KimYangKeun
-
http://www.webactually.co.kr webactually
-
오경수
-
youp_han
-
http://www.facebook.com/people/오경석/100002442135575 오경석
-
http://www.webactually.co.kr webactually
-
senv
-
http://jungyong.com laotzu
-
Jh42089
-
joanberics