시카고 시내 중심에 위치한 Westin Chicago River North에서 열린 An Event Apart 2012 Chicago! 이틀간의 강연, 워크샵 하루, 총 3일간의 일정으로 진행되었다. An Event Apart 2012 Chicago 주요 강연 내용과 행사장의 모습을 담아 정리해 보았다.
MONDAY, AUGUST 27, 2012
컨퍼런스 홀 로비에서 등록을 마치면 빈티지 런치 박스와 이름표를 준다. 어렸을적 추억을 떠오르게 하는 빈티지풍의 런치 박스에는 후원사의 로고가 박힌 물통, 초콜릿, 냅킨 등의 기념품이 가득 들어 있었다. 박스에 그려진 An Event Apart 공동 대표 제프리 젤드먼과 에릭 마이어의 캐릭터가 인상적이다. 런치 박스를 하나씩 받아들고 들뜬 표정로 입장하는 참가자들의 모습이 놀이공원에 입장하는 아이들같다.
CONTENT FIRST!
by 제프리 젤드먼(Jeffrey Zeldman), ‘웹표준 가이드’ 저자

제프리 젤드먼 photo by reallocalcelebrity
Design that does not serve people does not serve business.
사람들에게 도움이 되지 못하는 디자인은 비즈니스에도 도움이 되지 않는다.
Content precedes design. Design in the absence of content is not design, it’s decoration.
콘텐츠는 디자인에 선행되어야 한다. 콘텐츠가 결여된 디자인은 디자인이 아니다. 장식에 불과하다.
It’s important to have a style that is appropriate but hard to develop that style without an understanding of content.
콘텐츠에 맞는 적절한 스타일을 가지는 것이 중요하다. 하지만 콘텐츠의 이해 없이는 스타일을 만들 수 없다.
Progressive enhancement = good experience for all.
점진적 향상(Progressive enhancement)은 모두에게 좋은 경험을 제공한다는 의미이다.
Responsive design is progressive enhancement taken to the next level.
반응형 디자인은 점진적 향상의 다음 단계라 할 수 있다.
Small screen and limited utility force us to put user needs first.
작은 화면과 제약된 사용성은 우리에게 사용자의 요구를 무엇보다 우선으로 고려하게 한다.
Mobile first = User first = Content first. This is the way all our Web sites should be made.
모바일 우선주의 = 사용자 우선주의 = 콘텐츠 우선주의. 모든 웹사이트는 이렇게 만들어져야 한다.
WHAT’S YOUR PROBLEM? PUTTING PURPOSE BACK INTO YOUR PROJECTS
by 휘트니 헤스(Whitney Hess), UX 디자이너

휘트니 헤스 photo by reallocalcelebrity
Design is problem solving. Be obsessed with the problem, not the solution.
디자인은 문제점을 해결하는 것이다. 해결책이 아니라 문제점을 가지고 고민하라.
A CONTENT STRATEGY ROADMAP
by 크리스티나 할버슨(Kristina Halvorson), ‘웹 컨텐츠 전략을 말하다’ 저자

유쾌한 크리스티나 할버슨 photo by reallocalcelebrity
Content strategy plans for the creation, delivery and governance of useful, usable content.
콘텐츠 전략은 쓸모 있고, 유용한 콘텐츠의 제작, 전달, 관리 계획을 세우는 것이다.
Content is not just the what. We have to ask questions about why we need content, how it will be created, maintained, when will it be created, who is it for, and more.
콘텐츠는 단지 ‘무엇(what)’에만 해당하는 것이 아니다. 콘텐트가 어떻게 제작 되고, 왜, 언제, 누구를 위해 필요하고, 유지 되어야 하는지 등에 대해 꼼꼼히 질문 해야한다.
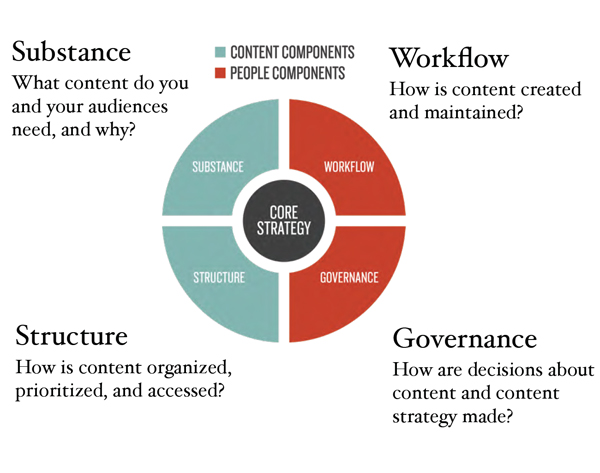
A core strategy tells you what your content needs to do for your business and your customers.
핵심 전략은 당신의 사업과 고객을 위해 어떤 콘텐츠가 필요한지 알려준다.

• 본질 : 당신 또는 고객은 어떤 콘텐츠를 왜 필요로 하는가?
• 구조 : 어떻게 콘텐츠가 구성되어 있고, 우선 순위, 접근성은 어떤가?
• 작업의 흐름 : 어떻게 콘텐츠의 제작되었고 유지 되는가?
• 관리 : 어떻게 콘텐츠와 콘텐츠 전략이 결정되는가?
Structure and prioritize your content in ways that will make it relevant for any device, anywhere.
콘텐츠의 구조와 우선순위는 어떤 기기 또는 어디에서 사용되는가에 어느 정도 관련 있다.
Don’t just think “content first”. Think “content always.”
“콘텐츠가 우선이다” 가 아니라 “콘텐츠는 언제나”이다.
Lunch Break
시카고는 ‘윈디 시티(Windy City)’라는 별명이 있을 정도로 춥기로 유명한 도시이다. 그래서 컨퍼런스가 열리고 있는 지금, 늦 여름이 시카고를 즐기기에 가장 좋을 때라고 한다. 컨퍼런스가 열리고 있는 호텔인 Westin Chicago River North는 이름 그대로 시카고 운하를 끼고 위치해 있다. 쉬는 시간을 이용해 호텔 테라스로 나오면 운하를 바라보며, 따뜻한 햇살과 함께 음료 또는 디저트를 먹거나 수다 시간을 가질 수 있다.
시카고 유명 건축물중의 하나인 ‘마리나 시티(별명 옥수수 건물)’ 와 나란히 위치한 호텔.
MOBILE TO THE FUTURE
by 루크 (Luke Wroblewski), ‘Mobile First(모바일 우선주의)’ 저자
올 해 웹의 최대의 이슈는 Mobile First(모바일 우선주의)가 아닐까 생각한다. 모바일은 이제 웹에서 빼놓을 수 없는 이슈가 되었고, 모바일을 우선(Mobile First)으로 하는 웹 전략은 더이상 새로운 화제 거리도 아니다.루크는 미래의 웹은 곧 모바일이라 고려해서, 로그인, 결제 프로세스등을 모바일 스크린에 맞게 다시 재정의/단순화하는 다양한 사례를 발표했다. 루크의 ‘모바일 우선주의’는 마지막날 워크샵으로도 진행이 되었다. 모바일에 최적화된 콘텐츠, 사용성에 따른 UI, 레티나 디스플레이 대응 등 다양한 모바일 전략을 소개했다.
INCLUSIVE DESIGN: IT’S IN THE DETAILS
by 신디 리(Cindy Li), 야후! 어플리케이션 프로덕트 디자이너
 야후!의 플리커 서비스 디자이너 신디 리. ‘포괄적 디자인’이라는 주제로 강연을 했다. 많은 사람들이 사용하는 웹 서비스를 불편함없이 이용하게 만들기 위한 방법, 기술을 소개했다.
야후!의 플리커 서비스 디자이너 신디 리. ‘포괄적 디자인’이라는 주제로 강연을 했다. 많은 사람들이 사용하는 웹 서비스를 불편함없이 이용하게 만들기 위한 방법, 기술을 소개했다.
Part of being a good host is putting yourself in your guest’s shoes
파티에 초대받았다고 생각해보자. 호스트는 초대된 손님들이 되도록 편안하면서 좋은 기분을 가지게 하기위해 많은 고려를 한다. 좋은 호스트란 손님들의 생각을 바로 읽을 줄 아는 사람일 것이다.
1 in 5 people will have a disability in their lives.
통계에 따르면 미국에서는 5명 중에 한 명은 생활속에 장애를 가지고 있다. (그 중 대부분은 골절이거나, 임신 상태이다)
1 in 100 men have color blindness. There’s ways to test your designs to make sure they still work for these users.
통계에 따르면 남자 100명중에 한 명은 색맹이다. 이들에게도 디자인이 잘 전달되는지 디자인을 테스트 하는 방법이 있다.
Techniques
Make sure there’s an appropriate amount of contrast in your designs. Lightest gray: #575757, background: #ffffff. Minimum guidelines for contrast.
디자인에 적절한 대비를 주도록 하라. 배경색이 #ffffff일때, 가장 밝은 회색은 #575757가 최소한 지켜야 할 기준이다.
having a common style can help make things more understandable. Don’t use lots of different styles for primary actions.
일반적 스타일은 이해도를 돕는다. 중요한 요소에 다양한 스타일을 사용하지 마라
CAPTCHAs stop humans as effectively as they stop machines. Ensure there’s an escape route for people
캡챠 방식은 효과적이지 않다. 언제나 다른 방식이 존재한다. (오디오 방식, 사진 인식 방식 등)
Tools
Color oracle: allows you to see how color blind people see your sites.
색맹이 사이트를 어떻게 보는가를 알려준다.
iPhone Accessibility: voice over, zoom, text sizes, and more. Can be applied to all apps & the operating system
아이폰에서 제공하는 접근성 메뉴 : 목소리 해설, 문자 확대 조절 등등은 모든 앱, 운영 체제에 적용할 수 있다.
Keyboard shortcuts: To bring up keyboard shortcut options on your website.
키보드 숏컷 : 키보드 숏컷 옵션을 웹사이트에 적용하라.
Resources
- Color Oracle : www.colororacle.org
- Colour Tool Analyzer : www.paciellogroup.com/node/18?q=node/20
- Simply Accessible : simplyaccessible.com
- Yahoo! Accessibility : yaccessibilityblog.com/library
ROLLING UP OUR RESPONSIVE SLEEVES
by 이단 마콧(Ethan Marcotte)
이단 마콧은 작년 언이벤트어파트 2011에서 한창 마무리 작업이었던 보스톤 글로브(The Boston Globe)의 반응형웹 적용기와 효과적인 반응형웹 프로젝트를 위한 업무 프로세스를 발표했다. 그 후 일년이 흘렀고 반응형 웹디자인 프로세스는 점 점 발전되어가고 있다. 보스톤 글로브 사이트를 1년 가까이 운영하면서 이슈가 되었던 문제점과 해결책, 보다 나은 반응형웹 제작을 위한 작업 노하우를 공유하고, 유용한 툴을 소개했다.This is Web design not religion. We are in one of the most fun industries in the World. We need to stay humble and work hard.
이것은 웹디자인이지, 종교가 아니다. 우리는 가장 즐거운 산업군인 웹에 종사하고 있다. 항상 겸손한 마음으로 노력해야 한다.
OPENING NIGHT PARTY
디자이너 후원을 많이 하고, 좋은 서비스를 제공하기로 유명한 웹 호스팅 업체 미디어 템플(Media Temple)의 후원으로 열린 오프닝 파티는 근처 아이리쉬 펍, Fado Irish Pub에서 열렸다.

공통의 관심사를 가진 사람들이 모인 자리는 언제나 그 대화가 자연스럽고, 공감되는 이야기로 가득하다. 그래서인지 이번 컨퍼런스에서는 좋은 친구들을 많이 만나게 되었다.
-
kimee
웹액츄얼리 디렉터. 워드프레스, 타이포그래피를 애정하고, 취미는 다양한 스테이셔너리 모으기.






