뿐만 아니라 소셜네트워크서비스(SNS) 연동, 각종 모바일 최적화, 검색엔진 최적화 등 이 모든 것에 대한 해답도 찾아 드립니다.
저희가 평소 클라이언트에게 제안하고 서비스해 드리는 방향은 글로벌 웹이 진화해 가는 방향과 일치합니다. 아래 글을 참고하시면 저희 서비스 내용에 공감하실 겁니다.
빠르게 바뀌는 웹 환경에서 변화에 준비하려는 국내 웹디자인 업계 분들에게 이 글이 공유되고 도움이 되었으면 합니다.
감사합니다.
 트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
트렌드란 특별한 이유 없이 따르게 되는 현상일 뿐 반드시 따라야만 하는 것은 아니다. 디자인을 할 때 트렌드는 새로운 아이디어를 제공해주는 일종의 가이드라인에 더 가깝다. 웹디자인 업계에 있는 우리는 트렌드가 얼마나 빠르게 변하는지 잘 알고 있다. 사용자 인터페이스는 미적인 측면뿐만 아니라 그 외 다양한 부분에서 매우 중요한 역할을 한다.
2010년이 불과 3개월 밖에 남지 않았지만 올 해의 웹디자인의 혁신적인 변화들은 디자이너들에게 놀라운 발전을 가져다 준 동시에 웹디자인의 무한한 가능성을 제시하고 있다. 다음은 앞으로도 지속될 것으로 보이는 2010년의 주요 웹디자인 트렌드 13가지이다. 또한 새로운 웹디자인 프로젝트나 기존의 웹사이트 및 블로그를 새롭게 단장할 때 도움이 될 만한 아이디어도 함께 소개하고자 한다. 중요한것은 무엇보다 독창적인 자신만의 컨셉트를 표현하는 것임을 잊지 말자.
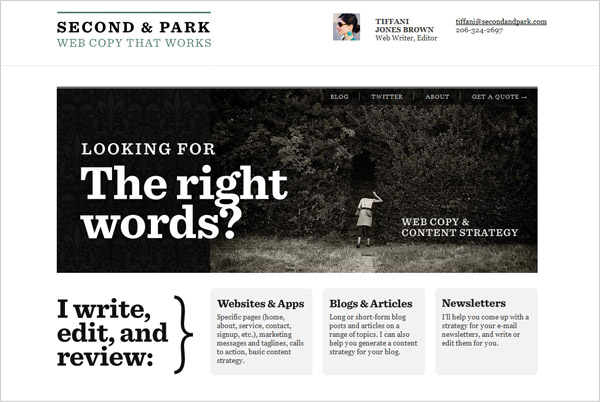
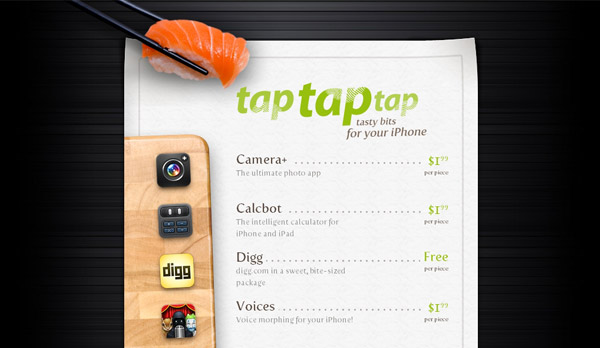
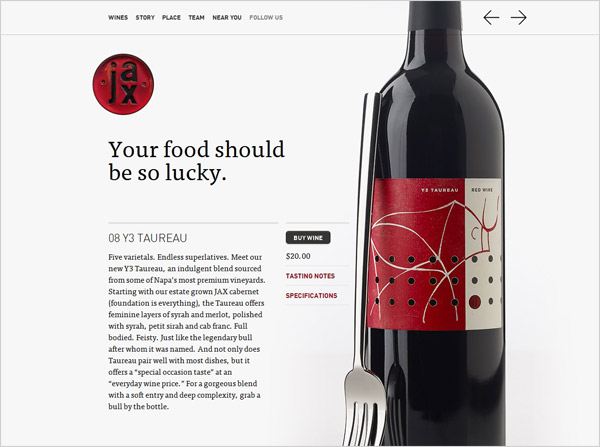
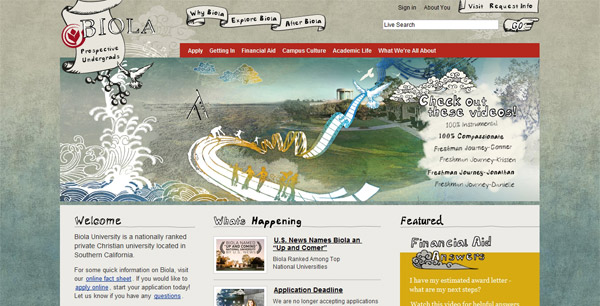
1. 큰 헤드라인과 이미지



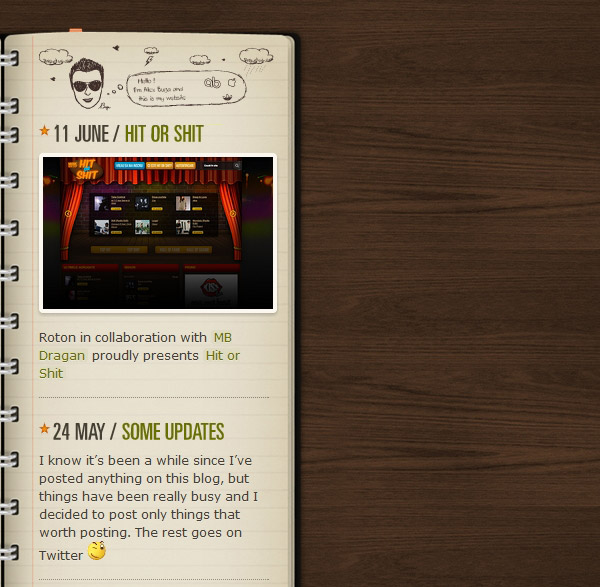
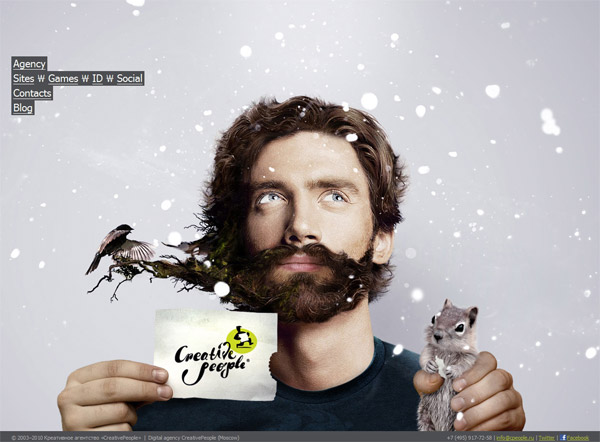
이미 잘 알고 있겠지만 오늘날 많은 웹사이트는 큰 헤드라인이나 이미지(또는 둘 다)를 사용하고 있다. 디자이너들이 이렇게 하는 이유는 사용자의 시선을 끌어 웹사이트에 머물게 하기 위함인데 사용자에게 훌륭한 비주얼 효과를 제공해 웹사이트를 기억할 수 있도록 도와준다. 나아가 웹사이트의 전반적인 분위기를 전달하고 방문자로 하여금 웹사이트에 몰두할 수 있도록 유도한다.
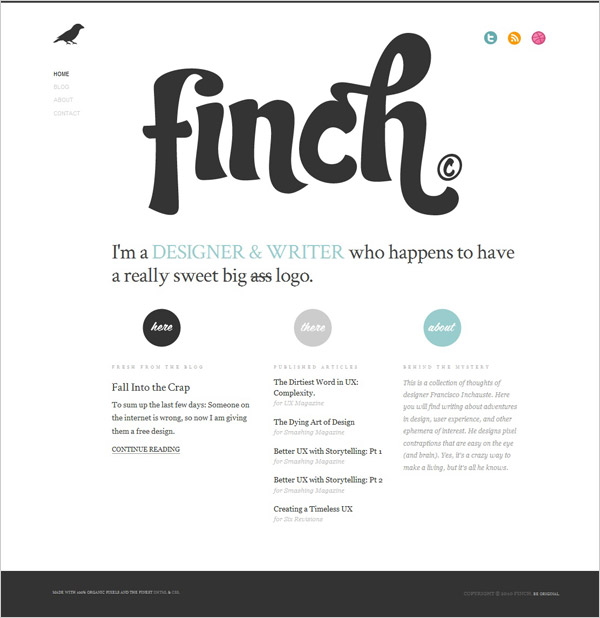
2. 맞춤형 타이포그라피


오늘날 타이포그라피는 지루한 기본 폰트에서 참신한 맞춤형 폰트로 확장되고 있다. Typekit(최고의 폰트를 만드는 폰트 회사에서 제공하는 고급 오픈 타입 폰트를 연결시켜 주는 온라인 서비스)을 사용하면 웹에서 다양한 폰트들을 쉽게 사용할 수 있다. 기존의 폰트들과 작별하고 예쁘고 읽기 쉬운 폰트를 골라 상업용 웹사이트나 포트폴리오의 목적을 보다 명확하게 전달할 수 있게 한다.
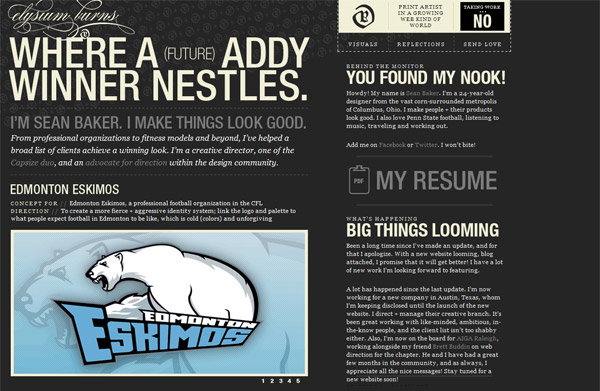
3. 인쇄 디자인 효과


셰리프 폰트, 보다 많은 그래픽, 그리드 시스템 등 인쇄 디자인에 관련된 다양한 요소들이 올 해 웹디자인에 큰 영감을 주었다. 웹디자인이 인쇄 디자인에 영향을 받은 이유는 한눈에 시선을 집중시키는 효과와 명확한 전달력 때문이다.
4. CSS3과 HTML5 능력


CSS3과 HTML5의 등장으로 웹디자이너들은 보다 빠르고, 효과적인 내비게이션을 다룰 수 있게 되었다. CSS3의 경우 디자이너들은 더 이상 효과를 만들기 위해 이미지를 사용할 필요가 없어졌다. 오히려 그 어느때보다 둥근 코너, 테두리와 배경, 텍스트와 섀도박스, 그리고 불투명 속성을 만들기가 쉬워졌다. HTML5도 큰 기대를 모으고 있는 캔버스 요소는 물론 “header”, “footer” 그리고 “nav”와 같은 시멘틱 태그들을 더 많이 소개될 것이다.
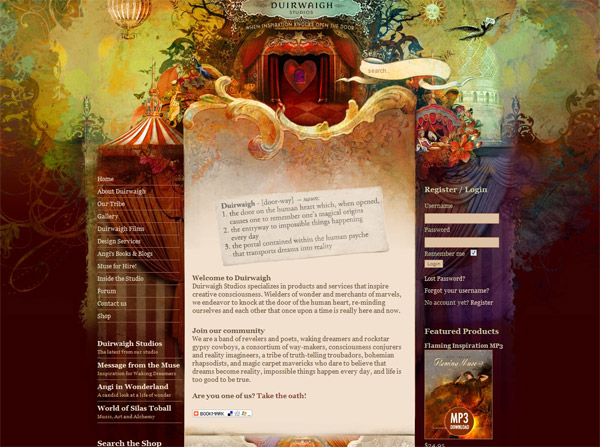
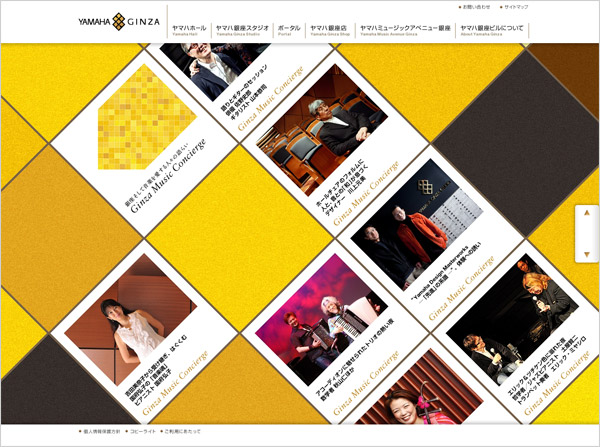
5. 더 많은 비주얼 효과들



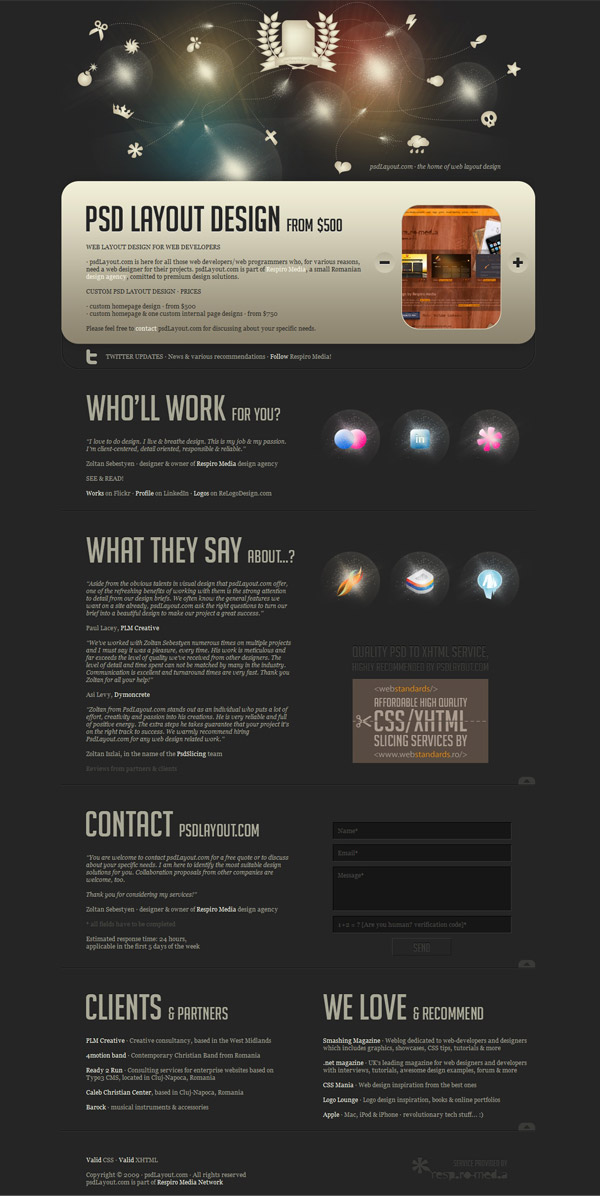
최신 웹디자인의 배경을 주목하라. 밋밋했던 배경들이 점점 패턴, 또는 다양한 질감의 느낌을 주는 배경으로 바뀌고 있다. 단지 보기에 더 좋고 웹3.0의 모던한 느낌뿐만 아니라 디자인 컨셉에 따라 웹사이트에 걸맞는 특정한 비주얼 효과와 느낌을 살려주기 때문이다.
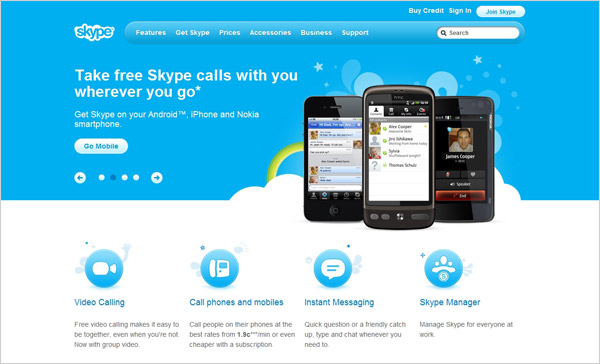
6. 모바일과 호환이 가능한 디자인



몇 년 전 스마트폰 시장의 등장과 함께 모바일 세대가 시작되었다. 올 해 CSS와 JavaScript가 지원되는 스마트폰의 수의 증가와 함께 웹디자인의 새로운 트렌드는 물론 모바일과의 호환성을 겨냥한 웹사이트들도 함께 늘어나고 있다.
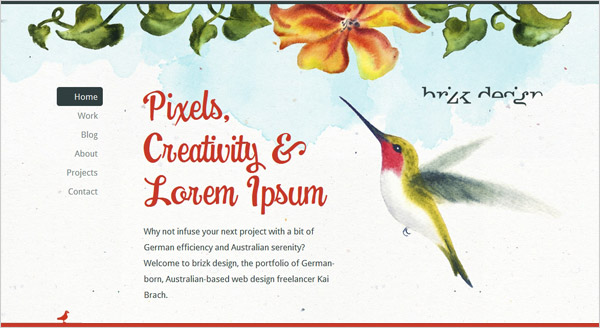
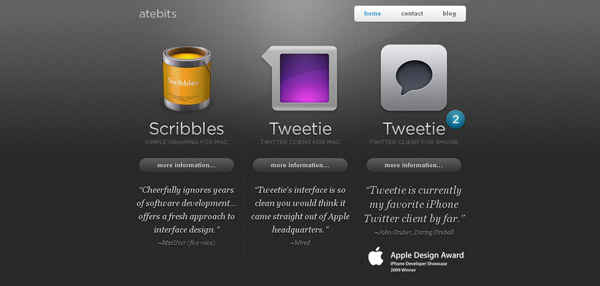
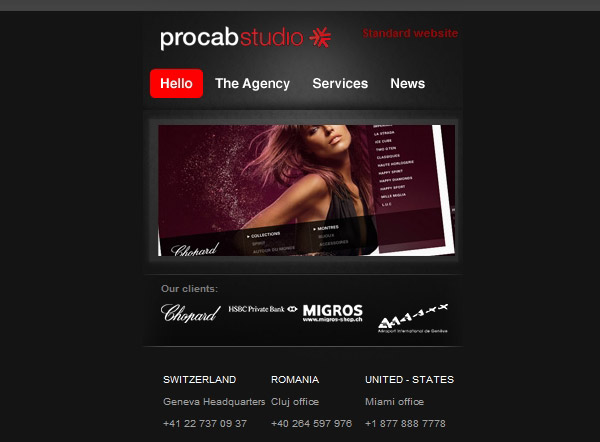
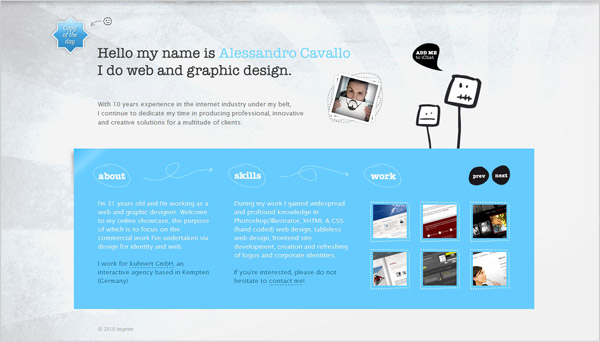
7. 싱글 페이지 레이아웃



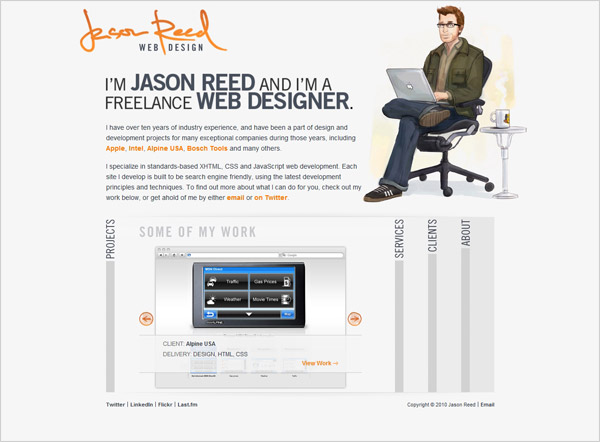
방문자에게 제공할 정보가 많지 않지만 그래도 회사에서 제공하는 서비스에 대한 간단 정보를 담은 웹사이트를 만들어야 한다고 생각해보자. 이 때 여러 페이지로 구성된 웹사이트를 만드는 것은 불필요한 일이다. 싱글 페이지 레이아웃을 사용하면 불필요한 페이지 수를 줄일 수 있고 디자이너, 사용자, 그리고 방문자 모두에게 보다 효과적일 수 있다.
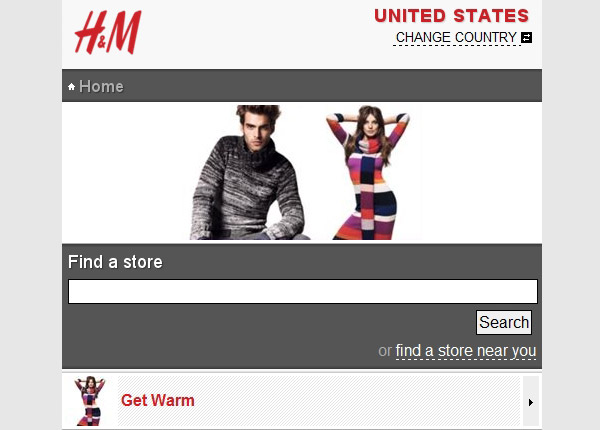
8. 미니멀리스트와 창의성



과거의 정신없고 복잡했던 웹디자인에 비해 올 해는 웹디자인에 충분한 여백을 살린 심플한 미니멀리스트 컨셉이 주를 이루고 있다. 보다 깔끔하고 흡입력이 있으며 기억하기에 쉽고 동시에 창의적이다.
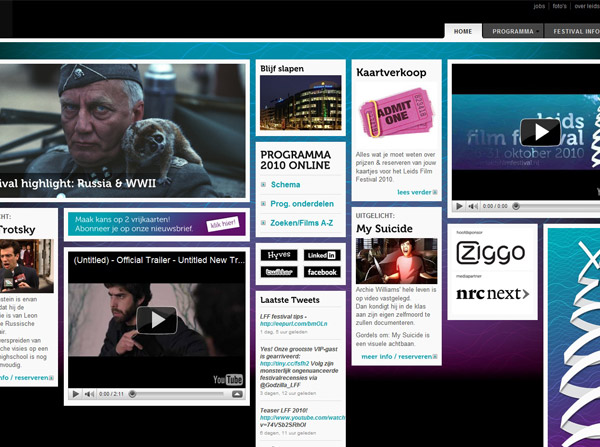
9. 멀티 컬럼 / 그리드 시스템



그리드 시스템 자체는 새로울 것이 없지만 디자이너들은 그리드 시스템의 장점을 보다 잘 활용하고 있다. 즉 웹디자인 레이아웃에 멀티 컬럼을 사용하여 사용성을 높이는 것인데 멀티 컬럼을 사용할 때 레이아웃의 공간을 보다 효율적으로 사용할 수 있어서 더 많은 콘텐츠를 담을 수 있다.
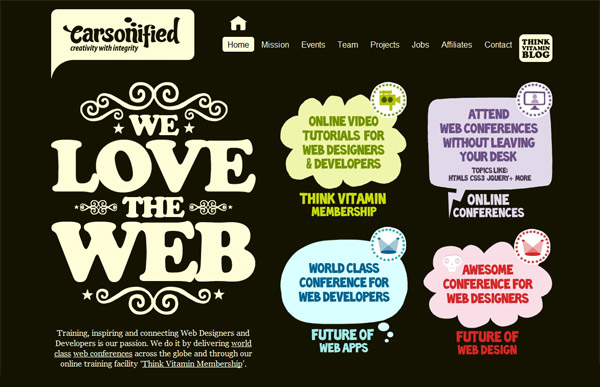
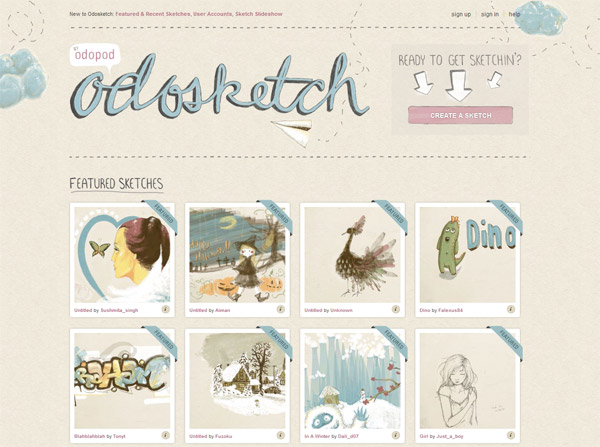
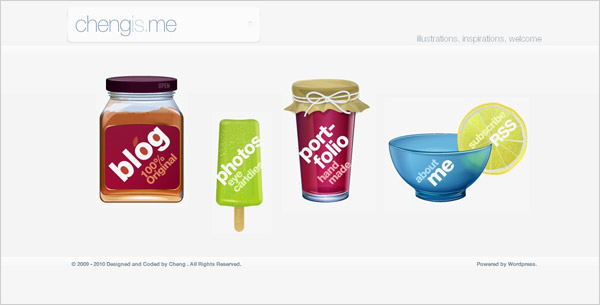
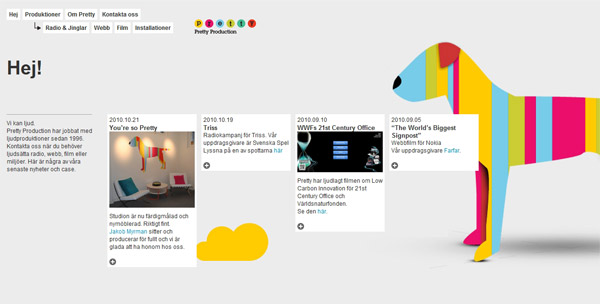
10. 독특한 일러스트레이션과 깔끔한 아이콘



고객들의 시선을 사로잡는 것이 얼마나 중요한 것인지 많은 기업들이 인지하고 있다. 기업의 컨셉트에 따라 웹사이트를 디자인하는 것은 물론이고, 최근에는 많은 기업들이 주요 바탕 이미지들을 사진에서 일러스트나 아이콘으로로 바꾸고 있다. 자신만의 독특한 일러스트레이션과 아이콘이야말로 고객의 관심을 끌고 기억에 남게될 것이다.
11. 소셜미디어는 필수다


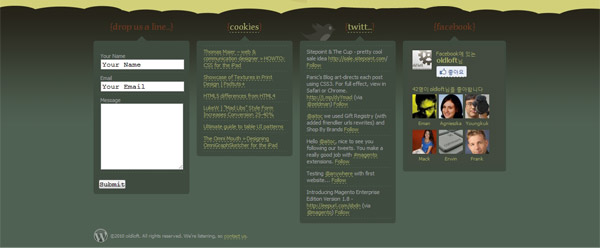
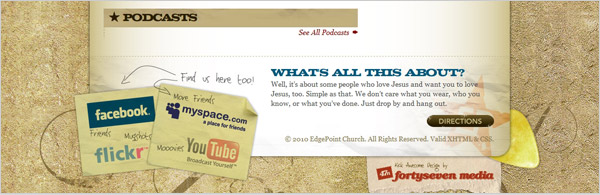
소셜미디어는 아무리 강조해도 지나침이 없다. 적어도 모든 사람들이 페이스북은 하고 있다. 소셜미디어는 방문자와 소통할 수 있는 또 하나의 통로인 만큼 푸터나 사이드바 어디든 디자인 컨셉트에 맞는 곳에 링크를 걸도록 한다. 많은 사람들은 웹사이트를 통해 늘 연결되어 있기를 원하고 있기 때문이다.
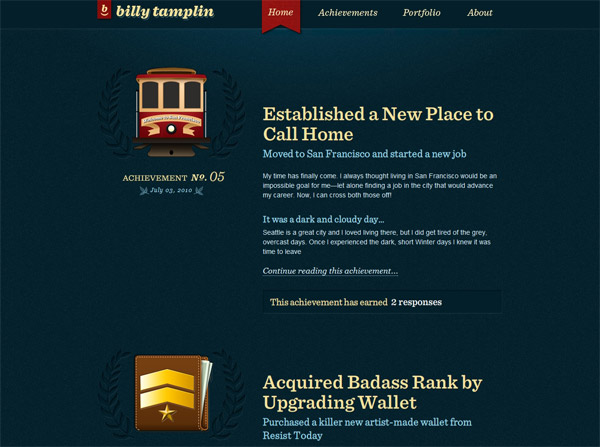
12. 자기소개



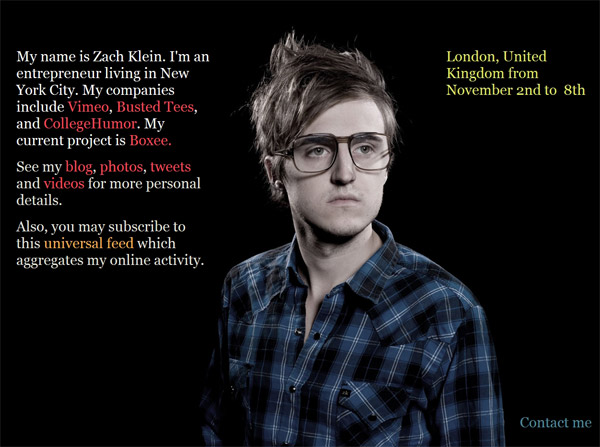
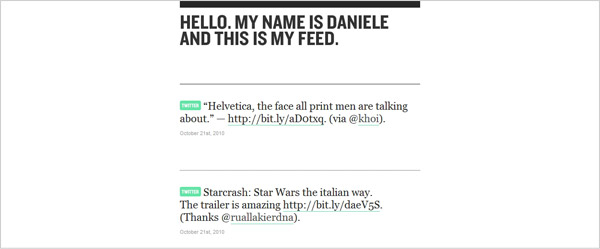
인터넷 시대에 웹사이트는 누군가를 알게되는 새로운 방법이다. 소개를 위한 영역이나 헤드라인을 이용하는 것이 현재 웹디자인의 새로운 트렌드이다. 방문자가 웹사이트를 훑어보는데 소요되는 시간은 평균 30초인데 이 시간 내에 자신을 알리고 회사가 제공하는 서비스를 알리기 위해서는 이보다 더 나은 방법은 없다.
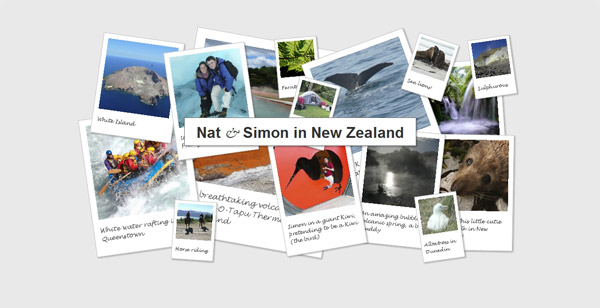
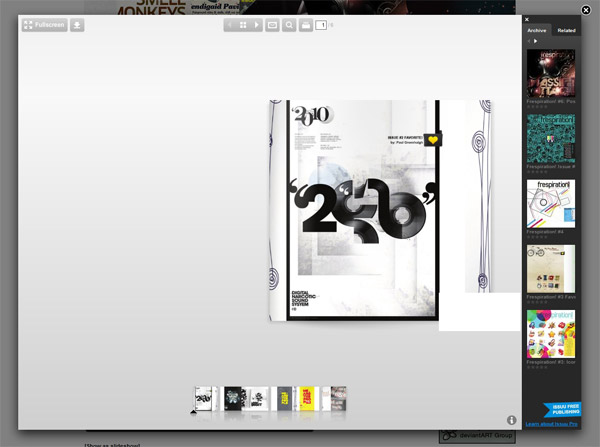
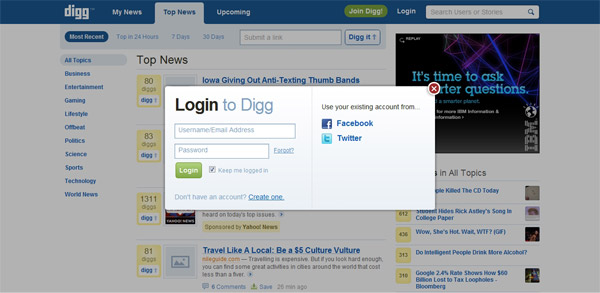
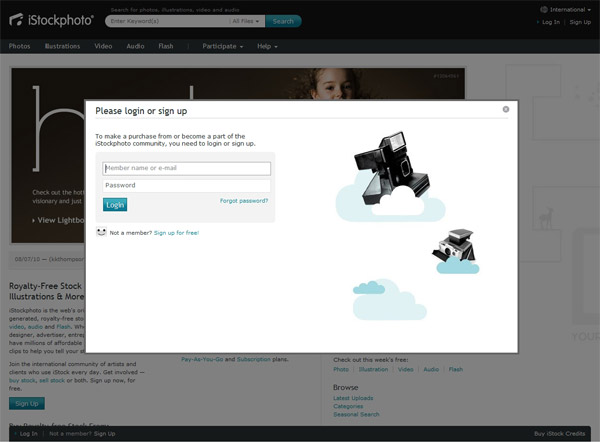
13. 모달 박스(modal boxes) / 라이트 박스(light boxes)



라이트 박스라고도 알려진 모달 박스는 신세대 팝업 창으로 불리기도 했다. 모달 박스란 현재 그림, 텍스트, 또는 비디오 등에 다양하게 사용되고 있다. 보다 깔끔하고 선명하며 사용자로 하여금 제공되고 있는 정보에 집중할 수 있도록 도와준다. 또한 기존의 팝업 창보다 사용성이 뛰어나다.
자, 이제 껏 살펴본 것들 중 자신의 디자인에 직접 적용해 본 것은 어떤 것인가요? 아니면 현재 유행 중인 트렌드나 다가올 트렌드 중 우리가 놓친 것이 있다고 생각하는는 것은 무엇인가요? 댓글을 통해 여러분과 의견을 함께 주고받고 싶습니다.
 아리 수아르디얀티 (Ari Suardiyanti)차이칼로피아(Chykalophia)로도 알려진 저자는 3년차 프리랜서 디자이너로 전문분야는 그래픽과 웹디자인이다.
아리 수아르디얀티 (Ari Suardiyanti)차이칼로피아(Chykalophia)로도 알려진 저자는 3년차 프리랜서 디자이너로 전문분야는 그래픽과 웹디자인이다.Frespiration!의 설립자이자 편집장이며 The Annual Design Awards 2010에서 최고의 제품 패키지 디자인상(best product packaging design)을 수상하였다. 디자인 외에 아리는 맥컴퓨터, 영화, 얼터내티브 록, 그리고 사진 찍히기를 좋아한다.
번역(translation) : 웹액츄얼리팀 김건표
원문(original article) : http://ow.ly/2YIGR
아리의 허락을 받고서 한글로 번역해 올려드립니다. 이 글을 읽고 공감가신 분은 아래 소셜네트워크 버튼을 이용하여 많은 RT를 부탁드립니다. ^^
-
webactuallyhttp://www.webactually.com
웹액츄얼리팀은 '워드프레스'를 이용해 개인/기업을 위한 '브랜드페이지'를 제작하고 웹디자인 관련 책을 번역 출판합니다. 그것도 즐겁게.
Comments
-
ssong
-
YunZOO
-
kimee
-
bobae
-
지나가다
-
도칸넘
-
지나가는이 2
-
http://www.choiami.com ami
-
zoo
-
http://twitter.com/socialbay 소셜베이
-
http://twitter.com/socialbay 소셜베이
-
hongane
-
http://twitter.com/socialbay 소셜베이
-
Leadjiwejf
-
http://twitter.com/socialbay 소셜베이
-
http://www.facebook.com/people/immiyeon/100000570627140 임미연
-
http://twitter.com/dudn04 SeungYoun Lee
-
http://www.facebook.com/people/Seyoung-Pyo/100001359440885 Seyoung Pyo
-
SeYeonHong
-
http://twitter.com/moonstar1105 조문성
-
http://www.facebook.com/people/Donghyun-Kim/100003028790934 Donghyun Kim